
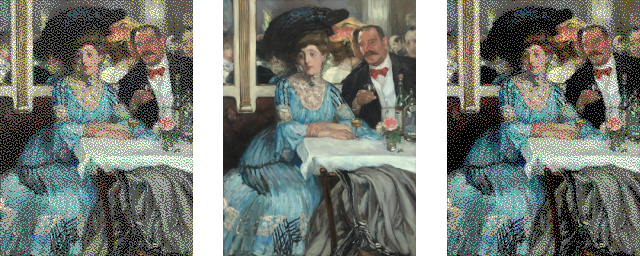
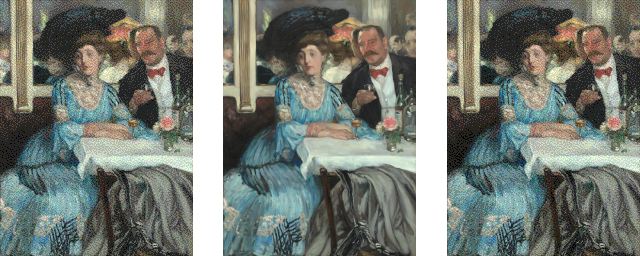
These are the pixelated (nearest neighbor scaled) images for the Gamma Aware Ordered Dithering blog post.
The images are presented with the image-rendering: pixelated
CSS style. Without that, for the dithered images, web browsers will often blur
(when up-scaling) the 1 or 2 bits per RGB channel to use a wider set of colors
- less extreme colors - obscuring the whole "quantizing an image to a small
number of colors can affect the overall brightness" point that the blog post
makes.
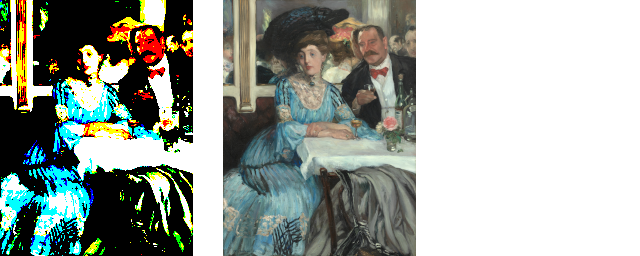
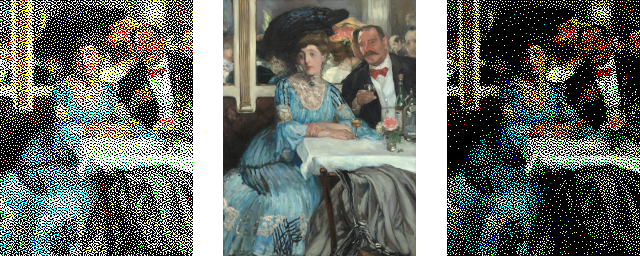
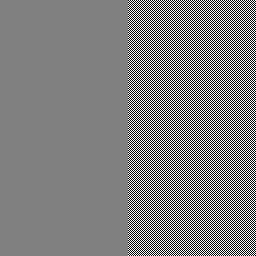
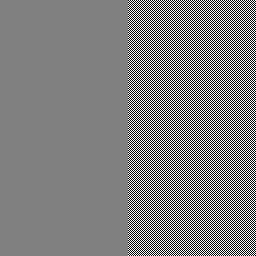
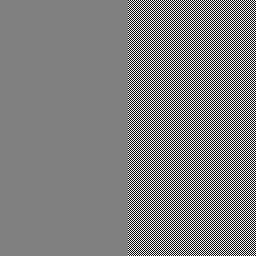
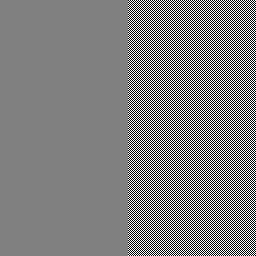
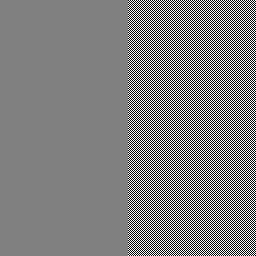
Here is a sequence of square images. For each, the LHS (Left Hand Side) is a flat 0x80 medium gray. The RHS (Right Hand Side) is a checkerboard of alternating colors. All but the last one alternates 0x00 black and 0xFF white. The last one alternates 0x55 dark gray and 0xAA light gray.
To convert hexadecimal to decimal: 0x00 = 0, 0x55 = 85, 0x80 = 128, 0xAA = 170 and 0xFF = 255. As percentages: these are roughly 0%, 33%, 50%, 67% and 100%.
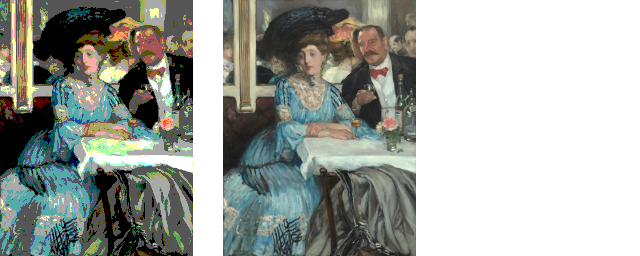
All of the images are PNG files. The second and third images have an explicit gamma correction chunk. The other images do not.

Figure 1b typically looks the same as figure 1a. Browsers will use an implicit gamma of 2.2 when there isn't an explicit gamma.

Stating an explicit gamma of 1.0 now means that both halves of the square are roughly the same brightness (if you squint, or take several steps back from your desktop monitor). However, a 1.0 gamma (but still at 8 bits per channel) is less able to represent different shades of dark.

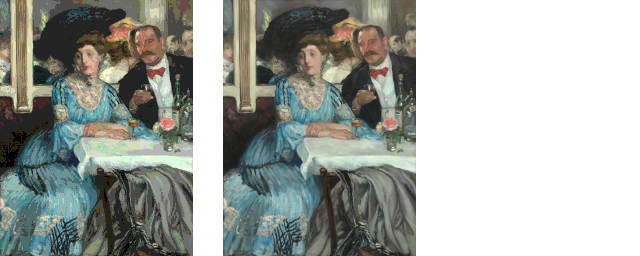
Here's the baseline image again.

Replacing the checkerboard's pure-black and pure-black with dark-gray and light-gray (i.e. going from 1 to 2 bits per channel) doesn't entirely remove the discrepancy, but the two halves are now much closer in brightness.

The original image is re-scaled from the Art Institute of Chicago's CC0 Public Domain Designation licensed photo of William Glackens' "At Mouquin's".